Je nachdem, was Sie für eine Website haben, ob Sie ein Unternehmen betreiben oder ein Blogger sind, kann es viele verschiedene Warnungen geben, die in dem beliebten Pingdom.com Seitengeschwindigkeitstestbericht angezeigt werden. Nachfolgend finden Sie eine nach Abschnitten gegliederte Liste, die Ihnen helfen soll, die meisten, wenn nicht sogar alle Warnungen zu beheben, die Ihnen angezeigt werden könnten.
Wie man einen Pingdom.com Speedtest durchführt
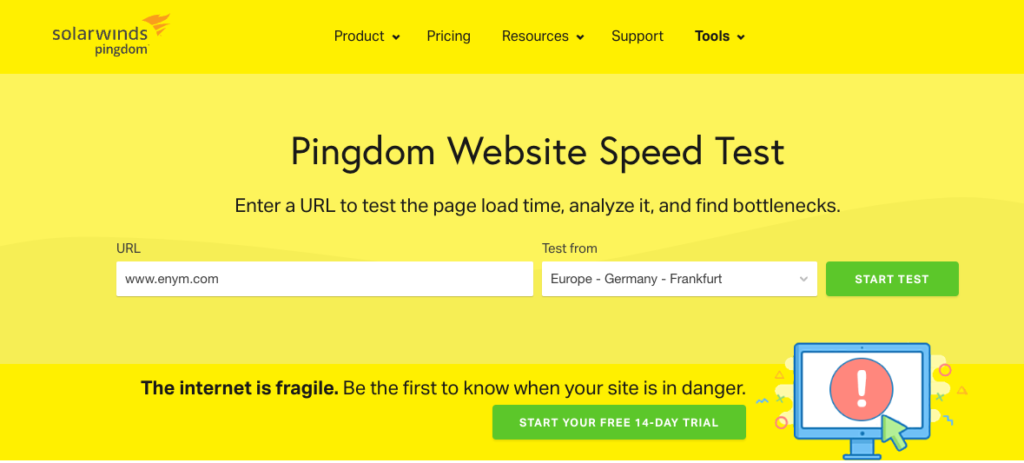
Die Verwendung von Pingdom zum Testen der Geschwindigkeit Ihrer Website ist einfach. Navigieren Sie zunächst zur Homepage von Pingdom Website Speed Test. Sie werden mit einem einfachen Formular konfrontiert:

Kopieren Sie in den URL-Abschnitt Ihre Website und fügen Sie diese, einschließlich des „http“- oder „https“-Teils, ein. Dies ist wichtig, denn wenn Ihre Website den gesamten http-Verkehr auf https umleitet und Sie die http-Version Ihrer URL kopieren und einfügen, zeigt Pingdom einige Fehler bezüglich der Umleitung von http auf https an, die wahrscheinlich irrelevant sind, denn wenn Sie den gesamten http-Verkehr auf https umleiten, sollte es im Internet ohnehin keine http-Versionen Ihrer URL geben.
Wählen Sie im Abschnitt Testen von aus der Dropdown-Liste den Teststandort aus, der dem Standort Ihres Webservers am nächsten liegt. Andere werden Ihnen vielleicht sagen, dass der von Ihnen gewählte Standort dort sein sollte, wo sich die meisten Ihrer Benutzer befinden. Das stimmt, aber Ihr Webserver sollte sich ohnehin dort befinden, wo sich die meisten Ihrer Benutzer befinden.

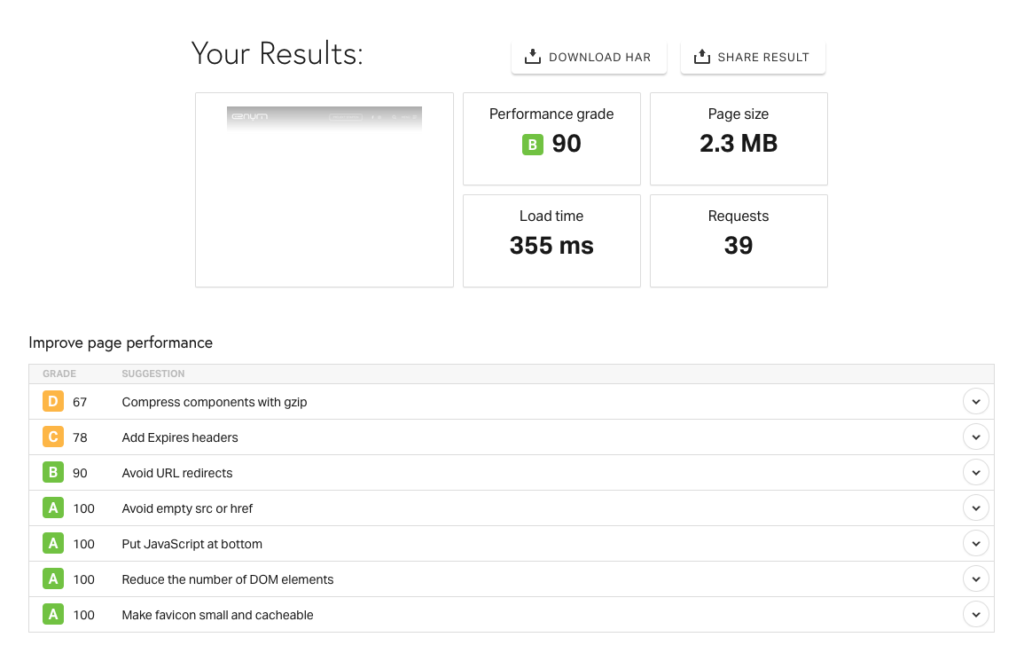
Auf der nächsten Seite sehen Sie zwei wichtige Bereiche:
Eine Liste der Ergebnisse und Empfehlungen, wie Sie einige der Faktoren, die sich negativ auf Ihre Seitengeschwindigkeit auswirken, beseitigen können. Ein Wasserfalldiagramm, aus dem hervorgeht, welche Ressource im Vergleich zu anderen Elementen auf derselben Seite die meiste Ladezeit benötigt.
Je nach Ihrer Website erhalten Sie eine Vielzahl von Fehlermeldungen oder Empfehlungen. Verwenden Sie die unten stehende Liste, um die Fehler zu beheben, die Sie beheben können.

Optimieren Sie HTML, CSS, JS
Die Optimierung oder Verkleinerung Ihres HTML-, CSS- und JS-Codes klingt einschüchternd, ist aber ein recht einfach zu verstehendes Konzept. Das Mining von Code bedeutet im Grunde, dass man 8 Codezeilen nimmt und stattdessen eine Zeile Code verwendet, um dasselbe zu tun. Das macht weniger Arbeit für den Browser und beschleunigt Ihre Website.
Verwenden Sie ein Plugin wie Autoptimize und konfigurieren Sie es so, dass es den gesamten HTML-, CSS- und JS-Code auf Ihrer WordPress-Website minimiert. Sobald Sie Autoptimize heruntergeladen haben, navigieren Sie zu den Plugin-Einstellungen, wo Sie die Option zur Optimierung von HTML/CSS/JavaScript abhaken können.
Wenn Sie ein anderes Plugin verwenden, das Optionen zum Optimieren oder Minifizieren von HTML, CSS und JS bietet, wie z. B. W3 Total Cache, sollten Sie sich bei der Optimierung des Codes auf Ihrer Website auf ein einziges Plugin verlassen. Mit anderen Worten: Verwenden Sie nicht beide Plugins zur Optimierung von HTML, CSS und JS.
Optimieren Sie Bilder
Wenn Sie ein Bild auf Ihrer Website verwenden, trägt dieses Bild direkt zu Ihrer Ladezeit bei, indem es zum Seitengewicht oder zur Seitengröße beiträgt.
Ein und dasselbe Bild (oder das, was als dasselbe Bild erscheint) kann eine Website um 2 Sekunden verlangsamen, während es eine andere Website nur um 0,1 Sekunden verlangsamt – ein gewaltiger Unterschied. Woher kommt also dieser Unterschied? Er kommt von diesen vier Faktoren:
- Abmessungen des Bildes
- Dateityp
- Bilddaten
- Bildqualität (fehlende Komprimierung)
Um die Abmessungen des Bildes zu verringern, müssen Sie kein weiteres Tool verwenden. Sie können Ihr Bild einfach in WordPress hochladen, dann zur Mediathek navigieren, wo Sie Ihr Bild auswählen und auf die Schaltfläche Bild bearbeiten klicken können, um die Bearbeitungsoberfläche zu öffnen. Dort können Sie die Größe Ihres Bildes auf eine für Ihre Website geeignete Größe anpassen. Wenn Sie z. B. ein Bild haben, das nur als Hintergrundbild für einen Abschnitt verwendet wird, sollte es nie größer als 1600 Pixel in der Breite sein.
Wenn Ihr Dateityp nicht PNG oder JPG ist, verwenden Sie ein kostenloses Tool wie Online-Convert, um Ihre Bilddatei in ein für das Web optimiertes Format umzuwandeln. Um den dritten und vierten Punkt anzusprechen, können Sie Bilder entweder manuell mit einem kostenlosen Online-Tool namens TinyPNG optimieren oder ein Plugin wie Kraken verwenden, um den Prozess für neue Bilder zu automatisieren.
Hinweis: Aufgrund der maximalen Anzahl von Bildern, die mit einem kostenlosen Kraken.io-Konto optimiert werden können, kann es sein, dass Sie zwischenzeitlich warten müssen, bis alle Bilder auf Ihrer Website optimiert sind. Alternativ können Sie alle Bilder auf Ihrer Website manuell mit TinyPNG optimieren und sich dann auf Kraken verlassen, um Ihre Bilder in Zukunft zu optimieren.
Leverage Browser Caching and Add Expires Headers
Dieses Thema verblüfft viele Leute, wenn sie diese Fehler in ihrem Geschwindigkeitstestbericht sehen, aber es ist ein sehr einfaches Problem, das zu verstehen und noch einfacher zu lösen ist.
Die Nutzung des Browser-Caching durch Hinzufügen von Expires-Headern weist den Browser des Nutzers an, eine Kopie bestimmter Teile Ihrer Website zu erstellen, so dass der Browser beim nächsten Besuch Ihrer Website bereits einige der Informationen bereithält, ohne Ihren Server danach zu fragen.
Alles, was Sie tun müssen, um dies zu aktivieren, ist:
- Greifen Sie über einen FTP-Client wie FileZilla auf die Dateien Ihrer Website zu.
- Suchen Sie Ihre .htaccess-Datei und laden Sie sie herunter.
- Kopieren Sie den folgenden Code und fügen Sie ihn am Ende Ihrer .htaccess-Datei ein:
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
# CSS
ExpiresByType text/css "access plus 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
</IfModule>- Laden Sie Ihre .htaccess-Datei wieder auf Ihre Website hoch. Wenn Ihre alte .htaccess-Datei noch vorhanden ist, überschreiben Sie sie.
Hinweis: Vergewissern Sie sich, dass Sie die Einstellung auf Ihrem Computer aktivieren, die es Ihnen erlaubt, versteckte Dateien zu sehen. .htaccess ist eine versteckte Datei, die nicht auf Ihrem Computer angezeigt wird, wenn Sie sie herunterladen oder erstellen, weil sie mit einem Punkt beginnt. Wenn Sie einen PC verwenden, öffnen Sie den Ordner, in dem Ihre .htaccess-Datei gespeichert ist, und konfigurieren Sie ihn unter dem Modul Optionen so, dass „Versteckte Dateien und Ordner“ angezeigt werden. Wenn Sie einen Mac verwenden, öffnen Sie Ihr Terminal, geben Sie den folgenden Befehl ein und drücken Sie die Eingabetaste:
defaults write com.apple.finder AppleShowAllFiles YESRemove Query Strings from Static Resources
Query-String-Ressourcen sind URLs mit einem „&“ oder „?“ und werden von den meisten Proxy-Servern nicht zwischengespeichert, selbst wenn Sie die Kontroll-Header optimiert haben. Es ist jedoch einfach, sie zu entfernen. Dazu müssen Sie entweder ein Plugin verwenden oder den folgenden Code in Ihre functions.php-Datei einfügen.
Variante 1: Ein Plugin verwenden
Laden Sie dieses Plugin herunter und aktivieren Sie es:
https://wordpress.org/plugins/remove-query-strings-from-static-resources/
Variante 2: Hinzufügen von Code zu Ihrer functions.php Datei
- Greifen Sie über FTP wie FileZilla auf die Dateien Ihrer Website zu.
- Suchen und öffnen Sie den Ordner mit dem Titel wp-content.
- Suchen und öffnen Sie den Ordner mit dem Titel themes.
- Laden Sie die Datei functions.php herunter und öffnen Sie sie.
- Fügen Sie diesen Code am Ende der Datei ein:
// Remove Query Strings from Static Resources
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );- Speichern Sie die Datei functions.php und laden Sie sie an denselben Ort zurück, an dem Sie sie gefunden haben, und überschreiben Sie die alte Datei, falls erforderlich.
Reduce HTTP Requests
Dies ist nicht so einfach, wie ein Plugin zu installieren. Es könnte sogar sein, dass Sie einige Plugins loswerden müssen. Wenn Sie diese Warnung sehen, liegt das daran, dass der Browser Ihres Benutzers ungewöhnlich viele Anfragen an Ihren Server und an Drittanbieter stellt, um das Laden der Seite abzuschließen. Dies kann bedeuten, dass Sie zu viele Plugins oder Bilder auf Ihrer Seite haben, und die einzige Möglichkeit, dies zu beheben, besteht darin, die Anzahl der Plugins oder Bilder, die Ihre Seite lädt, zu reduzieren.
Specify a Vary: Accept-Encoding Header
Wenn Ihr Server versehentlich eine unkomprimierte Version einer Datei an einen modernen Browser sendet, braucht dieser länger als sonst, um die Datei zu verarbeiten, was sich auf die Leistung auswirkt, wenn Ihre Benutzer moderne Browser verwenden, die gzip-Komprimierung unterstützen. Durch die Verwendung des Vary: Accept-Encoding-Header liefert Ihr Server daher immer die korrekte Version aller Ihrer Dateien aus. Beachten Sie, dass dies nur für Dateien gilt, die sich auf Ihrem Server befinden. Wenn eine Datei von einem Drittanbieter geliefert wird, z. B. von einem Plugin, dann haben Sie keine Kontrolle darüber.
Wenn Sie Apache verwenden, fügen Sie den folgenden Code am Ende Ihrer .htaccess-Datei ein:
<IfModule mod_headers.c>
<FilesMatch ".(js|css|xml|gz|html)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>Wenn Sie NGINX verwenden, fügen Sie den folgenden Code am Ende Ihrer Datei /etc/nginx/nginx.conf hinzu:
gzip_vary onServe Static Content from a Cookieless Domain,
Diese Warnung kommt nur selten vor und kann in den meisten Fällen ignoriert werden. Der Grund für die Fehlermeldung liegt darin, dass Cookies statische Inhalte wie Bilder begleiten, wenn Ihre Seite geladen wird. Pingdom hält dies für unnötig und ist der Meinung, dass Ihr Server beim Laden einer Seite per Definition „weniger“ durch die Leitung schicken muss, wodurch Ihre Webseite schneller geladen wird, wenn Sie die Cookies für die fraglichen Assets loswerden.
Da nun aber so ziemlich jeder moderne Browser HTTP/2 unterstützt, sind die negativen Auswirkungen dieser Cookies auf die Ladezeit zu vernachlässigen. Wenn Sie jedoch darauf bestehen, das Problem anzugehen, können Sie sicherstellen, dass alle /wp-content-Dateien von einer Subdomain aus bereitgestellt werden (beachten Sie, dass fast alle Ihrer Dateien, die von Pingdom angezeigt werden, aus Ihrem /wp-content-Verzeichnis stammen), und dann WordPress so konfigurieren, dass Cookies nur von Ihrer primären Domain aus bereitgestellt werden. So können Sie dies tun:
- Erstellen Sie eine Subdomain wie nocookie.domain.com oder static.domain.com, wobei Sie „domain“ durch die Domain Ihrer eigentlichen Website ersetzen.
- CNAME Sie Ihr /wp-content-Verzeichnis mit Ihrer Subdomain. Zum Beispiel würden Sie Ihren Host auf static.domain.com und Ihren Wert auf domain.com/wp-content/ setzen.
- Fügen Sie Folgendes in Ihre wp-config.php-Datei ein:
define("WP_CONTENT_URL", "http://www.static.domain.com");
define('WP_CONTENT_DIR', '/absolute path/wp-content');
define("COOKIE_DOMAIN", "domain.com");Avoid Bad Requests
Wenn Sie einen Link eines Drittanbieters auf Ihrer Webseite haben oder ein Bild, das Sie gelöscht haben, sehen Sie möglicherweise die Warnung „Vermeiden Sie schlechte Anfragen“, was bedeutet, dass irgendwo auf Ihrer Seite ein Link angefordert wird, der zu einem 404-Fehler führt. Wenn ein Link nicht mehr existiert, ist es natürlich sinnlos, ihn aufzurufen. In diesem Fall sollten Sie jeden solchen Link finden und ihn einfach von Ihrer Seite löschen.
Es ist sehr ungewöhnlich, dass dies mit einem Link geschieht, den ein Plugin oder Ihr Thema anfordert. Wenn dies der Fall ist, wird das Plugin oder Thema wahrscheinlich nicht mehr aktiv entwickelt.
Minimize Redirects
In 99 % der Fälle werden Sie diese Warnung sehen, wenn bei der Navigation zu einer URL mehr als eine Umleitung erfolgt, bevor der Inhalt angezeigt wird. Dies ist akzeptabel, wenn der Verkehr zur Seite über einen Tracking-Link gehen muss oder wenn Sie eine www/https-Weiterleitung haben, so dass die Warnung ignoriert werden sollte. Wenn Sie zum Beispiel in Ihrem Webbrowser Folgendes eingeben: www.enym.com eintippen, werden Sie auf die https-Version umgeleitet, da wir für alle Seiten auf unserer Website https vorschreiben:
Wenn Sie also http://www.enym.com als zu testende Seite in Pingdom eingeben, wird Pingdom auf https://www.enym.com umleiten, was als unnötige Umleitung gewertet wird, obwohl dies tatsächlich der Fall ist, da die einzige Möglichkeit, dies zu beheben, darin bestünde, das Laden von http-Seiten zuzulassen.
Wenn Sie jedoch stattdessen die https-Version testen (https://www.enym.com), leitet Pingdom die Website nicht um, so dass die Warnung nicht angezeigt wird.
Dasselbe gilt, wenn Sie versuchen, https://enym.com zu testen. Da enym.com WP die WWW-Version und https erzwingt, werden zwei Umleitungen stattfinden:
Zuerst von http://enym.com/ nach https://enym.com
Dann von https://enym.com auf https://www.enym.com.
Minimize Request Size
Wenn Sie diese Warnung sehen oder wenn Sie weniger als 100 Punkte erreichen, dann ist Ihre Seite zu groß. Möglicherweise haben Sie zu viele Plugins, die versuchen, die Seite zu laden, oder viel zu viele schwere Bilder. Lesen Sie einige der oben genannten Abschnitte, um diese Probleme zu beheben. Anhand des Wasserfalldiagramms am Ende der Pingdom-Analyse können Sie feststellen, welche Elemente am meisten für die Warnungen verantwortlich sind.
Specify a Cache Validator
Jede Ressource auf Ihrer Website sollte einen Caching-Header enthalten, insbesondere diejenigen, die gecacht werden können, da sie den Browsern Informationen über die neueste Version Ihrer Datei liefern. Wenn diese Information nicht vorhanden ist, weiß der Browser nicht, wann er seinen Cache aktualisieren soll, und muss die Datei jedes Mal von Ihrem Server abrufen, was direkt zur Belastung Ihrer Website beiträgt.
Wenn Sie Apache verwenden, fügen Sie dies am Ende Ihrer .htaccess-Datei hinzu:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=604800, public"
</filesMatch>If you’re using NGINX, add this to your config file which can be found in /etc/nginx/nginx.conf.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
add_header Cache-Control "public";
}Über diesen Pingdom-Leitfaden zur Seitenbeschleunigung
Die in diesem Artikel vorgeschlagenen, skizzierten oder empfohlenen Lösungen gelten für die meisten einfachen WordPress-Installationen, die Pingdom verwenden, um die Geschwindigkeit ihrer Website zu testen. Manchmal ist die Lösung nicht so einfach wie das Kopieren und Einfügen der obigen Angaben in Ihre .htaccess-Datei, und Sie werden wahrscheinlich die Hilfe eines Entwicklers benötigen, um Ihre Website auf Hochtouren zu bringen. Wenn Sie Hilfe benötigen, wenden Sie sich entweder an unser Team im Kommentarbereich unten oder melden Sie sich für die preisgekrönten WordPress-Support-Pläne von Zen WP an und machen Sie sich nie wieder Gedanken über ein WordPress-Problem.
Update: 4.7.2027 Billomat hat die Banking-Schnittstelle ausgetauscht, ein automatischer Abgleich des Geldeingangs ist aktuell nicht möglich. Zugleich wurde nach einer Preiserhöhung das öffentliche Kundenforum abgeschaltet. Zuvor wurden automatisch die neuesten Beiträge aus dem Forum immer an ALLE angemeldeten User per E-Mail gesendet. Das ging eine lange Zeit gut, bis ein Kunde die Preiserhöhung als Betrug betitelt hat. Sofort wurde alles gelöscht. Seit dem gibt es das Forum nicht mehr. Eine offizielle Stellungnahme steht aus. Der Support reagiert weiterhin sehr erratisch. Meine Anfrage, warum der „Kunden werben Kunden“ Coupon nicht funktioniert, bleibt seit Wochen unbeantwortet. Meine Frage nach einem Entwickler-Zugang wurde prompt bearbeitet.




You can use the multiplier orders feature to multiply your potential
positive aspects.