„Cache“ ist englisch und bedeutet lediglich „Schatz“. Aber was hat ein Cache mit dem Web und Webseiten zu tun und welche Schätze beherbergt er? Und warum sagt mein Webdesigner so oft, ich möge doch meinen Browser-Cache löschen? Das und mehr erfahren Sie in diesem Artikel.
Wer bei einem Cache an das beliebte Spiel Geo-Caching denkt, bei dem man auf eine moderne Schatzsuche mit GPS-Tools geht, liegt gar nicht so falsch. Denn ein solcher Zwischenspeicher ist immer ein verborgener Speicher-Container, der notwendige Website-Daten enthält. Mal mehr mal weniger wichtig, dennoch erfüllt er einen ganz elementaren Zweck: Er verhindert, dass unnötig große und vor allem redundante Daten zeitintensiv erzeugt oder aus dem Internet nachgeladen werden müssen und bewahrt diese in einem separaten versteckten Speicher für die weitere Nutzung auf.
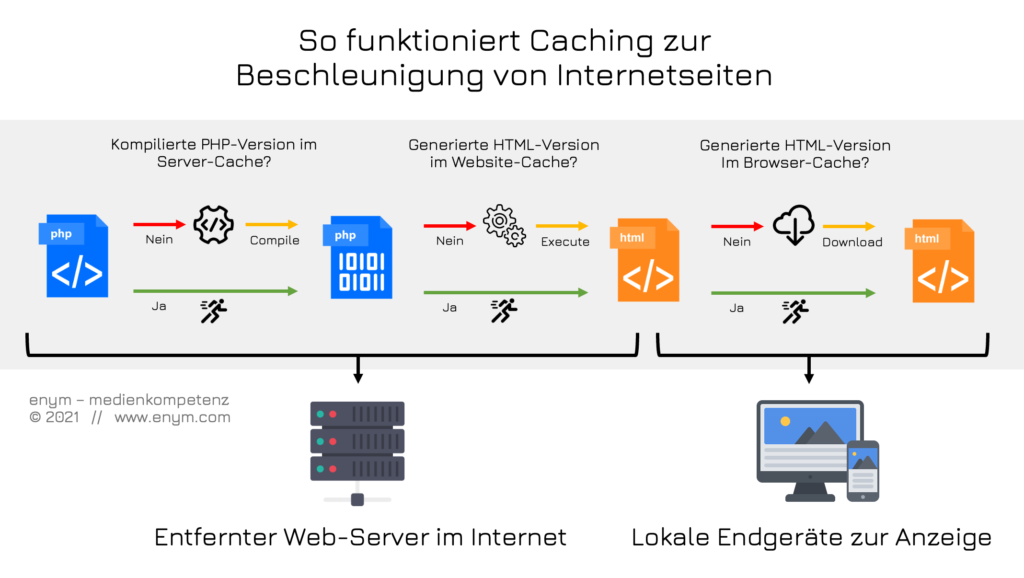
Die Unterscheidung zwischen erzeugt und geladen deutet schon darauf hin, dass es unterschiedliche Arten von-Speichern gibt. Die folgende Übersicht gibt einen Überblick darüber worin sie sich unterscheiden. Es wird deutlich, dass je mehr Dateien zwischengespeichert wurden, desto weniger Lade- und Rechenzeit geh bei der Darstellung der Internetseite verloren.
Ein Cache beherbergt also schon einmal Genutztes für die spätere erneute Verwendung. Um zu verstehen, wie sich ein Browser- von einem Webseiten- und dem Server-Cache unterscheidet, muss man wissen wie eine Internetseite grundsätzlich funktioniert und welche Prozesse beim Abruf einer Webseite durch den Browser ausgeführt werden.

So funktioniert eine WordPress-Webseite
Mithilfe der Programmiersprache PHP werden aus den dynamischen Skripten, den Formatierungsvorlagen und den Inhalten der Datenbank statische HTML-Dateien berechnet und an den Browser ausgeliefert. WordPress selbst ist im Grunde auch nur ein sehr komplexes PHP-Skript mit ein bisschen JavaScript.
Eine PHP-Datei enthält bspw. die Anweisung das aktuelle Jahr anzuzeigen. Bei der Umwandlung von PHP zu HTML wird der Code entsprechend durch die Jahreszahl übersetzt (kompiliert). Aber das Jahr ändert sich eben nur einmal im Jahr und nicht täglich. Es wäre also clever, das kompilierte PHP-Skript und das Ergebnis der Umwandlung zu speichern und nicht bei jedem Aufruf erneut zu berechnen.
Übrigens: Je neuer die PHP-Version, desto schneller erfolgt die Erstellung der HTML-Varianten und desto sicherer ist der Server. Darum ist es sehr wichtig PHP immer auf dem Laufenden zu halten und zu aktualisieren. Sonst läuft man Gefahr, aus Versehen in den kostenpflichtigen PHP Extended Mode für den Betrieb veralteter PHP-Versionen zu gelangen.
Die 3 wichtigsten Caching-Verfahren
1. Server-Cache: Zwischenspeicher für PHP
Der OPCache ist ein serverseitiger Zwischenspeicher, der die Ausführung von PHP-Skripten beschleunigt. PHP-Skripte werden zur immer zur Laufzeit, also bei einem Aufruf selbst, ausgeführt. Dabei wird das Skript zunächst in eine maschinenlesbare Variante übersetzt (kompiliert). Das kostet natürlich Zeit, die man sich sparen kann. Hier kommt der serverseitige OPCache ins Spiel, mit seiner Hilfe wird das Skript nicht vor jedem Zugriff neu kompiliert, sondern lediglich einmal. Dann wird das kompilierte, maschinenlesbare Skript in einem Serverspeicher hinterlegt und kann jetzt aus dem Cache viel schneller abgerufen werden.
Das kann die Geschwindigkeit beim Seitenaufbau um bis zu 80 % erhöhen. Vor allem große und komplexe Websites können mit aktiviertem OPCache wesentlich mehr Anfragen gleichzeitig bedienen – ein wichtiger Vorteil für Unternehmens-Websites und E-Commerce-Anwendungen. Bei allen Site-Management-Produkten von enym ist ein schneller Server-Hosting integriert. Natürlich mit aktivierten OPCache.
Ein Server-Cache (OPCache) speichert die kompilierte, maschinenlesbare Binärversion einer PHP-Datei, die sich deutlich schneller ausführen lässt als die ursprüngliche, menschenlesbare Version einer PHP-Datei.
2. Website-Cache: Caching Plug-ins
Wie wir gesehen haben, gibt es ja den unter 1. beschriebenen serverseitigen Speicher für PHP, dieser speichert die kompilierte PHP-Datei schon in einem eigenen Server-Cache. Dieser Code muss also nur noch ausgeführt werden. Der Schritt des erneuten Kompilierens der PHP-Datei entfällt also schon einmal. Wenn unsere Seite nun aber so clever ist, dass sie erkennt, dass nicht mal die erneute Ausführung des Codes, also bspw. die erneute Berechnung der Jahreszahl erfolgen braucht, dann sparen wir doppelt.
Es liegt nahe, diese statischen generierten HTML-Versionen ebenfalls nicht immer bei jeder Anfrage neu zu generieren, sondern immer nur dann, wenn sich etwas Grundlegendes an den Inhalten ändert. Diese Aufgabe übernehmen Caching-Plug-ins für WordPress. Meist erkennen sie, wenn ein Inhalt bearbeitet wurde und löschen den entsprechenden Speicher. Manchmal ist es jedoch notwendig, dass man ihn manuell löscht, gerade wenn man gerade als Webdesigner an der Webseite arbeitet.
| Jahreszahl als PHP-Befehl | Jahreszahl in HTML |
|---|---|
| <?php echo „<h1>“ . date(‚Y‘) . „</h1>“; ?> | <html> <h1>2021</h1> </html> |
Ein Website-Cache speichert also das Ergebnis der Ausführung von PHP. Üblicherweise erfolgt dies als gerenderte HTML-Version. HTML ist eine relativ einfache Auszeichnungssprache. Im Gegensatz zu PHP ist sie jedoch statisch. Eine Jahreszahl wäre hier also als echte Zahl hinterlegt, während sie in PHP als Befehl eingetragen sein kann, der das Ergebnis dynamisch berechnet und darstellt.
3. Browser-Cache: Lokale Dateien
Die Dritte ebene des Cachings findet direkt vom Besucher auf dessen Endgerät statt. Es ist der Browser-Cache. Nehmen wir das Logo einer Webseite: Es ist auf jeder Unterseite sichtbar aber es ist immer gleich. Bei jedem einzelnen Seitenaufruf erneut eine Anfrage an den Webserver zu senden, damit dieser die Logo-Datei schickt wäre nicht datensparsam und würde die Ladezeit der Seite reduzieren. Der Browser speichert diese statische Komponente also lokal im Browser-Cache und erkennt, dass er sich diese Anfrage nach außen sparen kann.
So muss das Bild nur einmal aus dem Internet geladen werden, beim nächsten Aufruf weiß der Browser, dass er die Daten direkt aus dem lokalen Speicher des Geräts laden kann. das geht schneller und schont die Internetleitung. Gerade bei volumenbasierten Verträgen wie den meisten Mobilfunkverträgen ist das von ganz besonderer Bedeutung. Wie lange und was der Browser lokal im Cache speichert, kann man tlw. über Einstellungen in der sogenannten .htaccess Datei regulieren.
Die Vorhaltefrist hängt vom Datentyp ab: Bilder und Dokumente sollten eine deutlich längere Vorhaltefrist eingestellt haben als bspw. CSS-Dateien mit Formatierungsinformationen oder JavaScript-Dateien. Wenn sich statische Elemente jedoch während der Entwicklung der Seite ändern, kann es sein, dass sie ihnen noch nicht angezeigt werden. Vor allem dann, wenn die neuen Elemente den gleichen Dateinamen haben wie die alten. Löschen Sie also regelmäßig den Browser-Cache, wenn Sie sich in der Entwurfsumgebung Ihres Webdesigners den aktuellen Projekt-Stand ansehen.

Der Browser-Cache speicher bereits geladene Elemente lokal um sie beim nächsten Aufruf nicht erneut herunterladen zu müssen. Dabei kann es sich um Bilder, Dokumente, Skripte und HTML-Dateien handeln. Aber nicht immer bekommt der Browser mit, dass bereits eine aktuelle oder geänderte Version auf dem Server verfügbar ist. Das Löschen den Browser-Caches schafft Abhilfe.
Alle drei Caching-Verfahren zusammen ergeben ein gutes Team
Es ist übrigens völlig normal, dass alle drei Caching-Varianten gleichzeitig im Einsatz sind. Sie ergänzen sich ganz hervorragend. Die folgende Tabelle fasst die grundlegenden Unterschiede – ein wenig pauschalisiert und basierend auf den Standardeinstellungen – zusammen.
| Speicherort | Performance-Einfluss | Einrichtung | Cache-Reset | |
|---|---|---|---|---|
| Server-Cache (OPCache) | Server | Hoch | Komplex | Automatisch bei Dateiänderungen |
| Browser-Cache | Lokal | Sehr hoch | Automatisch | Manuell im Browser |
| Caching-Plugin | Server | Hoch | Mittel | Automatisch & Manuell (wenn man eingeloggt ist word der Cache übergangen) |
Immer die Live-Version sehen
Es gibt eine Möglichkeit den lokalen Cache im Browser vollständig zu deaktivieren. Dazu muss man die Inspektor öffnen (F12) und im Bereich „Netzwerk“ den Haken bei „Cache deaktivieren“ setzen. Keine Sorge, diese Einstellung gilt nur, solange der Inspektor geöffnet ist.
___
Sie haben eine langsame Webseite oder Fragen dazu wie man die eigene Seite beschleunigt? Melden Sie sich einfach bei uns. Wir helfen Ihnen kostenlos und unverbindlich.
Update: 4.7.2027 Billomat hat die Banking-Schnittstelle ausgetauscht, ein automatischer Abgleich des Geldeingangs ist aktuell nicht möglich. Zugleich wurde nach einer Preiserhöhung das öffentliche Kundenforum abgeschaltet. Zuvor wurden automatisch die neuesten Beiträge aus dem Forum immer an ALLE angemeldeten User per E-Mail gesendet. Das ging eine lange Zeit gut, bis ein Kunde die Preiserhöhung als Betrug betitelt hat. Sofort wurde alles gelöscht. Seit dem gibt es das Forum nicht mehr. Eine offizielle Stellungnahme steht aus. Der Support reagiert weiterhin sehr erratisch. Meine Anfrage, warum der „Kunden werben Kunden“ Coupon nicht funktioniert, bleibt seit Wochen unbeantwortet. Meine Frage nach einem Entwickler-Zugang wurde prompt bearbeitet.